 |
| Cara Menulis Arab Di Blog |
Nah kali ini admin ingin membuat tutorial Cara Menulis Arab Di Blog, kenapa sih? Karena dunia menulis kini sangat banyak di minati orang, baik menulis di media berita maupun di blog/website. Tak sedikit juga para penulis ini yang kita kenal dengan blogger menggunakan berbagai niche, dan tak sedikit juga yang dalam artikelnya menggunakan Bahasa Arab. Mengumpulkan dari berbagai sumber admin menemukan yang pas menurut admin, baik itu untuk blogger ataupun untuk wordpress.
Membuat Postingan Arabic Blogger
Banyak yang memanfaatkan blogger sebagai media menulis bagi mereka yang low budget namun fitur mendukung, seperti pembahasan di atas Cara Menulis Arab Di Blog sebetulnya telah ada fitur tersendiri. Namun khusus bagi pengguna blogger, admin akan memberikan dua opsi yang pertama mengganti font bawaan template. Sedang yang kedua menambah font baru.
Bagaimana Cara Mengganti atau Menambahkan Font Baru?
Menambahkan Kode @font-face
Pertama-tama, buka Google Fonts dan temukan font yang ingin Anda gunakan dalam tema. Sebagai contoh, kami menggunakan font Aref Ruqaa untuk menampilkan teks Arab di blog, di bawah ini adalah link yang kami dapatkan dari Google Fonts:
<link href='https://fonts.googleapis.com/css2?family=Aref+Ruqaa&display=swap' rel='stylesheet'>
Kemudian buka url yang ditandai pada kode di atas melalui browser untuk mendapatkan kode CSS @font-face seperti berikut:
/* arabic */
@font-face {
font-family: 'Aref Ruqaa';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/arefruqaa/v21/WwkbxPW1E165rajQKDulIIIoVeo5.woff2) format('woff2');
unicode-range: U+0600-06FF, U+200C-200E, U+2010-2011, U+204F, U+2E41, U+FB50-FDFF, U+FE80-FEFC;
}
/* latin-ext */
@font-face {
font-family: 'Aref Ruqaa';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/arefruqaa/v21/WwkbxPW1E165rajQKDulIIkoVeo5.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Aref Ruqaa';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/arefruqaa/v21/WwkbxPW1E165rajQKDulIIcoVQ.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Salin dan tempelkan kode di atas tepat sebelum ]]></b:skin> atau /*]]>*/</style>.
Cara termudah untuk menambahkan CSS adalah melalui Editor Tema Blogger:
- Di dasbor Blogger, buka Tema › Sesuaikan.
- Klik tab Lanjutan.
- Klik menu dropdown, gulir ke bagian bawah untuk menemukan menu Tambahkan CSS.

- Tempelkan kode CSS di kolom yang tersedia, lalu klik Simpan.
Berikut cara penulisan pada postingan:
Setelah menyematkan kode @font-face, font tersebut dapat langsung digunakan hanya dengan menuliskan nama font-family dengan CSS. Pada Google Fonts, Anda akan mendapatkan instruksi untuk menuliskan nama font-family, pada tutorial kali ini kami menggunakan font Aref Ruqaa, berikut kode yang kami dapatkan dari Google Fonts:
font-family: 'Aref Ruqaa', serif;
Anda dapat menuliskan kode CSS secara langsung (inline) atau memanggilnya dengan className, berikut adalah contoh penulisan CSS secara langsung menggunakan atribut style="" beserta hasil rendernya:
<p style="font-family: 'Aref Ruqaa', serif;">السلام عليكم ورحمة الله وبركاته</p>
السلام عليكم ورحمة الله وبركاته
Alternatif lainnya adalah dengan menggunakan className, ini merupakan cara yang lebih mudah untuk diterapkan, sebagai contoh kita tuliskan CSS className seperti ini:
.arabicFont{font-family: 'Aref Ruqaa', serif;}
Berdasarkan kode di atas, font baru dapat dipanggil dengan menggunakan class='arabicFont', misalnya:
<div class='arabicFont'>السلام عليكم ورحمة الله وبركاته</div>
.arabicFont{font-family: 'Aref Ruqaa', serif;}
السلام عليكم ورحمة الله وبركاته
Anda juga dapat menggunakan tag lain seperti <p>, <span> dll.
Mengganti Font Bawaan Template
Anda mungkin ingin menggunakan font baru sebagai font utama dan menggantikan font default, untuk menerapkannya, cari variabel CSS /* var: Font */ seperti di bawah ini:
/* var: Font */ --fontSize: $(fontSize) ; --fontHead: 'Noto Sans', sans-serif ; --fontBody: 'Noto Sans', sans-serif ; --fontBody-alt: 'Fira Sans', sans-serif ; --fontCode: 'Fira Mono', sans-serif ;
Keterangan:
--fontHead, digunakan untuk judul artikel atau judul postingan.--fontBody, digunakan untuk konten atau isi artikel.--fontBody-alt, font alternatif yang digunakan pada judul atau kalimat tertentu.--fontCode, digunakan untuk menulis kode syntax.
Ganti salah satu font di atas dengan font baru yang sudah disematkan, beberapa tema mungkin memiliki font yang berbeda.
Membuat Block Arab Beserta Artinya
Salin kode di bawah ini dan tempelkan tepat sebelum ]]></b:skin> atau /*]]>*/</style>.
/* Font Arab */
@font-face {
font-family: 'Amiri';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/amiri/v17/J7aRnpd8CGxBHpUrtLMA7w.woff2) format('woff2');
unicode-range: U+0600-06FF, U+200C-200E, U+2010-2011, U+204F, U+2E41, U+FB50-FDFF, U+FE80-FEFC;
}
.arab{
font-size: 22px;
line-height: 48px;
font-family: "Amiri","Traditional Arabic",Tahoma,sans-serif;
font-weight: normal;
text-align: right;
direction: rtl;
}
.arabic{
font-size: 22px;
line-height: 48px;
font-family: "Amiri","Traditional Arabic",Tahoma,sans-serif;
font-weight: normal;
text-align: right;
direction: rtl;
}
.block-arab .arab {
margin: 0
}
.block-arab {
border: 1px solid #eaeaef;
border-radius: 8px;
padding: 10px;
margin: 1.5em 0
}
.arti-arab {
position: relative;
font-size: 100%
background-color: rgba(0, 0, 0, .05);
color: #717174;
border-radius: 8px;
padding: 20px 10px 10px;
margin: 2.5em 0 0
}
.arti-arab:before {
content: 'Artinya :';
position: absolute;
font-weight: bold;
border-radius: 50px;
background: #fcfcfc;
color: #333;
padding: 0 15px 1px;
top: -14px;
left: 15px;
}
Format penulisan pada postingan:
Panggil kode CSS font tersebut menggunakan class='', berikut contoh penulisan CSS beserta hasil rendernya:
<div class="block-arab"> <div class="arab">بِسْمِ اللّهِ الرَّحْمَنِ الرَّحِيْمِ</div> <div class="arti-arab">“Dengan menyebut nama Allah Yang Maha Pengasih lagi Maha Penyayang”</div> </div>
بِسْمِ اللَّهِ الرَّحْمَنِ الرَّحِيْم
“Dengan menyebut nama Allah Yang Maha Pengasih lagi Maha Penyayang”
Keterangan:
- Gunakan atribut
class='block-arab'untuk membungkus, - Gunakan atribut
class='arab'untuk penulisan Arab, dan - Gunakan atribut
class='arti-arab'untuk penulisan Artinya.
Membuat Postingan Arabic Wordpess
Sebagai mana kita ketahui, wordpress memiliki keunggulan tersendiri salah satunya kita bebas menentukan seperti apa website kita terlepas dari tema yang kita pakai yang mana semuanya menggunakan plugin, termasuk dalam penulisan Arab.
Maka dari itu, ada dua cara penulisan arab di postingan wordpress yaitu dengan plugin dan tanpa plugin.
Menggunakan plugin
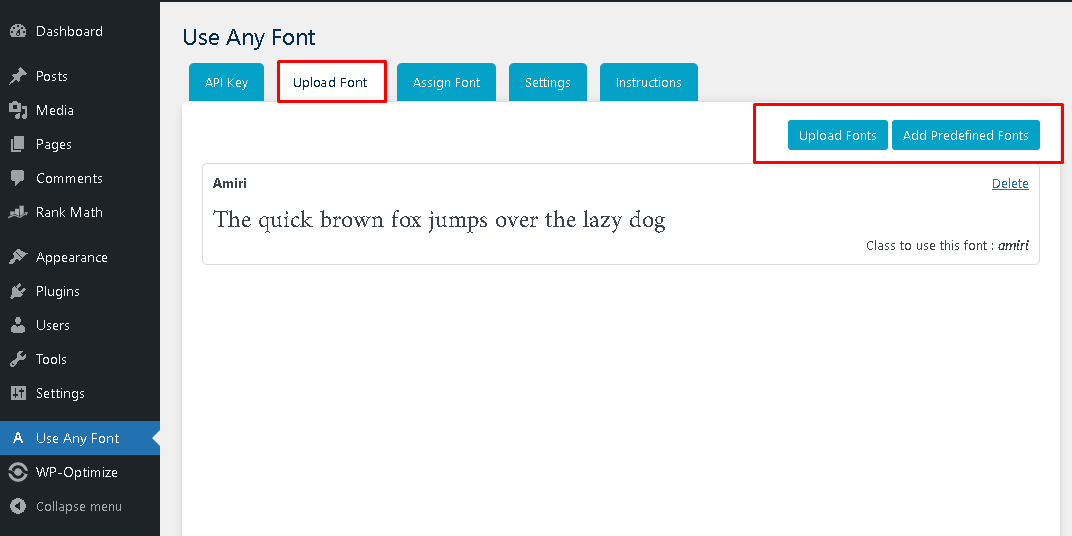
Apabila menggunakan plugin anda harus terlebih dahulu memasang plugin Use Any Font.
Dari sekian plugin, plugin ini yang admin rekomendasikan. Pada menu Use Any Font anda harus terlebih dahulu generate, untuk mendapatkan Api Key sebagai aktivasi, setelah itu akan muncul Active bahwa plugin sudah bisa di gunakan.

Setelah itu pilihlah Upload Font. Pada menu ini anda bisa menentukan apakah mengupload file font, ataukah langsung mengambil dari google font.

Pada menu Post anda akan melihat pada menu font terdapat font yang baru saja kita tambahkan seperti ini.

Dikarenakan pada wordpress tidak memiliki menu perataan kiri-kanan (justify) dan menu RTL maka kita harus menambahkannya secara manual.
Silahkan lihat contoh di bawah ini.
<p class="arabic" dir="rtl" style="text-align: justify;"> <span style="font-family: amiri; font-size: 18pt;">يَا بَنِيْٓ اٰدَمَ قَدْ اَنْزَلْنَا عَلَيْكُمْ لِبَاسًا يُّوَارِيْ سَوْاٰتِكُمْ وَرِيْشًاۗ وَلِبَاسُ التَّقْوٰى ذٰلِكَ خَيْرٌۗ ذٰلِكَ مِنْ اٰيٰتِ اللّٰهِ لَعَلَّهُمْ يَذَّكَّرُوْنَ</span> </p>
Perhatikan yang ditandai merupakan tambahan untuk merubah arah penulisan bahasa Arab, sedagkan justify merupakan rata kiri-kanan.
Dan hasilnya sebagai berikut :
يَا بَنِيْٓ اٰدَمَ قَدْ اَنْزَلْنَا عَلَيْكُمْ لِبَاسًا يُّوَارِيْ سَوْاٰتِكُمْ وَرِيْشًاۗ وَلِبَاسُ التَّقْوٰى ذٰلِكَ خَيْرٌۗ ذٰلِكَ مِنْ اٰيٰتِ اللّٰهِ لَعَلَّهُمْ يَذَّكَّرُوْنَ
Tanpa plugin
Agar wordpress anda bisa menulis Arab, anda perlu memasang script, dan tanpa harus menginstall plugin atau upload file font.
Caranya sebagai berikut:
Pilih Appearance-Customize-Additional CSS dan copy kan codes css ini :
.block-arab {
border: 1px solid #eaeaef;
border-radius: 8px;
padding: 10px;
margin: 1.5em 0
}
.block-arab .arab {
margin: 0
}
.arti-arab {
position: relative;
font-size: 90%;
background-color: rgba(0, 0, 0, .05);
color: #717174;
border-radius: 8px;
padding: 20px 10px 10px;
margin: 2em 0 0
}
.arti-arab:before {
content: 'Artinya :';
position: absolute;
font-weight: bold;
border-radius: 50px;
background: #fcfcfc;
color: #333;
padding:5px 15px 5px;
top: -14px;
left: 15px;
}
Simpan. Dan pada saat menulis teks Arab anda harus menambahkan code ini :
<div class="block-arab"> <div class="arab" style="text-align: justify;">Teks Arab</div> <div class="arti-arab" style="text-align: justify;">Artinya Disini</div> </div>
Maka hasilnya akan seperti ini :
الإِيمَانُ بِضْعٌ وَسَبْعُونَ أَوْ بِضْعٌ وَسِتُّونَ شُعْبَةً فَأَفْضَلُهَا قَوْلُ لاَ إِلَهَ إِلاَّ اللَّهُ وَأَدْنَاهَا إِمَاطَةُ الأَذَى عَنِ الطَّرِيقِ وَالْحَيَاءُ شُعْبَةٌ مِنَ الإِيمَانِ
“Iman itu ada 70 atau 60 sekian cabang. Yang paling tinggi adalah perkataan ‘laa ilaha illallah’ (tiada sesembahan yang berhak disembah selain Allah), yang paling rendah adalah menyingkirkan gangguan dari jalanan, dan sifat malu merupakan bagian dari iman.” (HR. Bukhari no. 9 dan Muslim no. 35)
Anda mungkin tertarik artikel ini :
Terima kasih telah membaca artikel kami yang berjudul: Membuat Block Arabic di Postingan Blogger dan Wordpress, jangan lupa + IKUTI website kami dan silahkan bagikan artikel ini jika menurut Anda bermanfaat. Simak artikel kami lainnya di Google News.
