
|
| Membuat Tombol Demo dan Download Slider Responsive di Blogger |
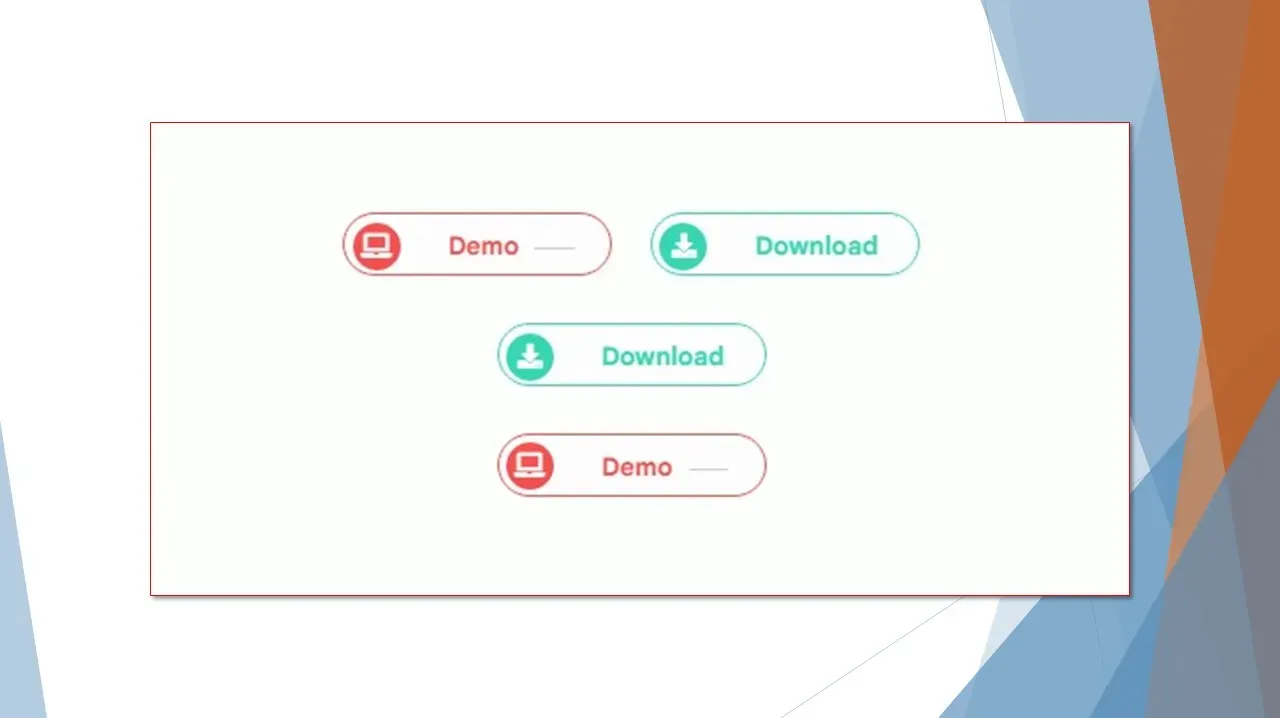
Tombol Demo dan Download Slider Responsive
Tombol demo dan download slider responsive ini di buat dengan bantuan kode script HTML, CSS, dan Font Awesome.
Fitur Tombol Demo dan Download
- Murni CSS.
- Loading Ringan.
- Penggunaan Icon Font Awesome.
- Kombinasi sederhana antara HTML dan CSS.
- Efek Hover keren.
- Teks berubah saat melayang.
- Responsive.
Bagaimana cara membuat dan menambahkan tombol demo dan download slider responsive di postingan blogger?
Cara Membuat Tombol Demo Download Slider
Ikuti langkah-langkah di bawah Ini untuk membuat dan menambahkan Tombol Demo atau Download Slider Responsive di postingan blogger.
Menambahkan Kode Font Awesome
- Buka Dashboard Blogger terlebih dahulu.
- Pilih Tema, kemudian Edit HTML.
- Dan cari kode
</head>kemudian salin kode script di bawah ini dan tempelkan di atas atau sebelum kode tersebut.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" rel="stylesheet"/>
atau
<script type="text/javascript">
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css");
//]]>
</script>
<noscript>
<link
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css"
rel="stylesheet"
/>
</noscript>
Setelah copy paste kode script tadi, kemudian lanjut ke langkah ke-2.
Menambahkan Kode CSS
Untuk menambahkan kode script CSS tombol demo dan download slider, cari kode ]]></b:skin> kemudian salin kode script di bawah ini dan tempelkan di atas atau sebelum kode tersebut.
/* CSS Demo & Download Buttons*/
.bie-slide,
.bie-slide2 {
position: relative;
display: inline-block;
height: 40px;
width: 170px;
line-height: 40px;
padding: 0;
border-radius: 50px;
background: #fdfdfd;
border: 2px solid #f84f4f;
margin: 10px;
transition: all 0.5s ease-in-out;
}
.bie-slide2 {
border: 2px solid #36D7B7;
}
.bie-slide:hover {
background-color: #f84f4f;
}
.bie-slide2:hover {
background-color: #36D7B7;
}
.bie-slide:hover span.circle,
.bie-slide2:hover span.circle2 {
left: 100%;
margin-left: -45px;
background-color: #fdfdfd;
color: #f84f4f;
}
.bie-slide2:hover span.circle2 {
color: #36D7B7;
}
.bie-slide:hover span.title,
.bie-slide2:hover span.title2 {
left: 40px;
opacity: 0;
}
.bie-slide:hover span.title-hover,
.bie-slide2:hover span.title-hover2 {
opacity: 1;
left: 28px;
}
.bie-slide span.circle,
.bie-slide2 span.circle2 {
display: block;
background-color: #f84f4f;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 30px;
height: 30px;
width: 30px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.bie-slide2 span.circle2 {
background-color: #36D7B7;
}
.bie-slide span.title,
.bie-slide span.title-hover,
.bie-slide2 span.title2,
.bie-slide2 span.title-hover2 {
position: absolute;
left: 65px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #f84f4f;
transition: .5s;
}
.bie-slide2 span.title2,
.bie-slide2 span.title-hover2 {
color: #36D7B7;
}
.bie-slide span.title-hover,
.bie-slide2 span.title-hover2 {
left: 80px;
opacity: 0;
}
.bie-slide span.title-hover,
.bie-slide2 span.title-hover2 {
color: #fff;
}
Simpan.
Menambahkan Kode HTML
Untuk menambahkan Tombol Demo dan Download Slider di halaman postingan Blogger, copy paste kode script html di bawah ini.
<div id="wrap" style="text-align:center"> <a class="bie-slide" href="#" rel="nofollow" target="_blank"> <span class="circle"><i class="fa fa-laptop"></i></span> <span class="title">Demo</span> <span class="title-hover">Click here</span> </a> <a class="bie-slide2" href="#" rel="nofollow" target="_blank"> <span class="circle2"><i class="fa fa-download"></i></span> <span class="title2">Download</span> <span class="title-hover2">Click here</span> </a> </div> <div id="wrap" style="text-align:center"> <a class="bie-slide2" href="#" rel="nofollow" target="_blank"> <span class="circle2"><i class="fa fa-download"></i></span> <span class="title2">Download</span> <span class="title-hover2">Click here</span> </a> </div> <div id="wrap" style="text-align:center"> <a class="bie-slide" href="#" rel="nofollow" target="_blank"> <span class="circle"><i class="fa fa-laptop"></i></span> <span class="title">Demo</span> <span class="title-hover">Click here</span> </a> </div>
Pratinjau dan Publikasikan.
Demo
Anda mungkin tertarik artikel ini :
Terima kasih telah membaca artikel kami yang berjudul: Membuat Tombol Demo dan Download Slider Responsive di Blogger, jangan lupa + IKUTI website kami dan silahkan bagikan artikel ini jika menurut Anda bermanfaat.